javascript set class attribute
The HTML class attribute specifies one or more class names for an element. Var element documentgetElementByIdelement.

Html Class Attribute Geeksforgeeks
How to set class attribute of an element in Javascript.

. The class name is case sensitive. If the attribute already exists it only set or changes the value of the attribute. HTML elements typically have classes and attributes.
To replace all existing classes with one or more new classes set the className attribute. The illustration of reading a non-standard property is the following. We shouldnt set style attributes like the below.
For var i 0. The class attribute can be used on any HTML element. It is also possible to read the attributes using elemattributes.
Try it Yourself. Static methods are often used to create utility functions for an application whereas static properties are useful for caches fixed-configuration. The class attribute is mostly used to point to a class in a style sheet.
The setAttribute method is used to set new attribute and its value to the DOM element. Var winnerClassElements documentgetElementsByClassName winner. The W3Schools online code editor allows you to edit code and view the result in your browser.
Here is my code for generate combobox. You can also iterate over elements. For removing the attribute- elemremoveAttributename.
Pick an element through the index and set a value on the input element. The setAttribute method is used to set or add an attribute to a particular element and provides a value to it. Different HTML elements can point to the same class name.
You can use a space-delimited list to apply multiple classes. A group of objects that belong to a built-in class Attr along with name and value properties. Let value documentgetElementByIdmyDIVclassName.
This method takes 2 argument name and value. Static members properties and methods are called without instantiating their class and cannot be called through a class instance. Add a href attribute to an element.
You could also add some style elements to your HTML file with this JavaScript code. DocumentgetElementById MyElementclassName MyClass. Var cell3 rowinsertCell 2.
JavaScript set input value by class name Change value attribute example. The classList property is read-only by default but it comes with supporting methods and properties that can be used to manipulate the list of classes assigned to an HTML element. Instead we need to use elementstylebackgroundColor yellow.
Var element2 documentcreateElement select. Use the getElementById method if only one element is needed to change value. Try it Yourself.
The expected output is an empty string documentquerySelector h1className classy. The input-error class has a couple of attributes that set the border. I documentgetElementById winnerClassElementsitem iclassName winnerBlue.
Toggle between two class names. Function changeClass documentgetElementsByClassNameinput-blue-border0className input-error. We can alter these in Javascript which means we can change HTML based on conditions we set up in our code.
Duplicate Closed 8 years ago. ElementclassName class String The classList property. This is my div.
If the attribute already exists then the value of the attribute is updated with the new value. How can I add a css class name chosen-select on it. The class attribute specifies one or more classnames for an element.
HTML I am super classy. To change all classes for an element. Get the class attribute of myDIV.
If the corresponding attribute does not exist it will create a new attribute with the specified name. Var option1 documentcreateElement option. We can use this property to add a class to an HTML element without replacing its existing class.
Set the class attribute for an element. If the value is a numeric it sets the class attribute of the textbox to TextBox otherwise it sets the class attribute to ErrorTextBox. The static keyword defines a static method or property for a class.
Try it Yourself. Use getElement s ByClassName return a listarray of elements. This property can be used to return the value of the class attribute of an element.
To add multiple classes we have to separate their name with space such as class1 class2. The className property sets the class name of an element. However it can also be used by a JavaScript via the HTML DOM to make changes to HTML elements with a specified class.
How to set class attribute of an element in Javascript. If elementclassName myStyle. Classes are used by CSS and JavaScript to select and access specific elements.
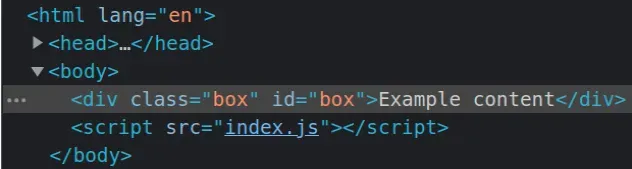
Take the following sample document below. Change the value of the target attribute to _self. Var element2 documentcreateElement select.
We shouldnt use javascript setAttribute for styling to change or add styles we can access style object. Var cell3 rowinsertCell 2. For example the below code has a class called active and an attribute called data-settings which is set to true.
So we can also use the setAttribute method to update the existing attributes value.

Javascript Set Input Value By Class Name Change Value Attribute Example

Javascript Setattribute Javatpoint

How To Change Style Attribute Of An Element Dynamically Using Javascript Geeksforgeeks

How To Remove A Class Name From An Element Through Javascript

Add Remove And Toggle Css Class In Javascript Without Jquery

Change An Element Class Javascript Geeksforgeeks

Why React Uses Classname Over Class Attribute Geeksforgeeks

Html Class Attribute Geeksforgeeks

Add An Id Attribute To An Element Using Javascript Bobbyhadz

How To Change The Value Of An Html Element S Attribute In Javascript

Manipulate Html Attributes Using Jquery

Html Class Attribute Geeksforgeeks

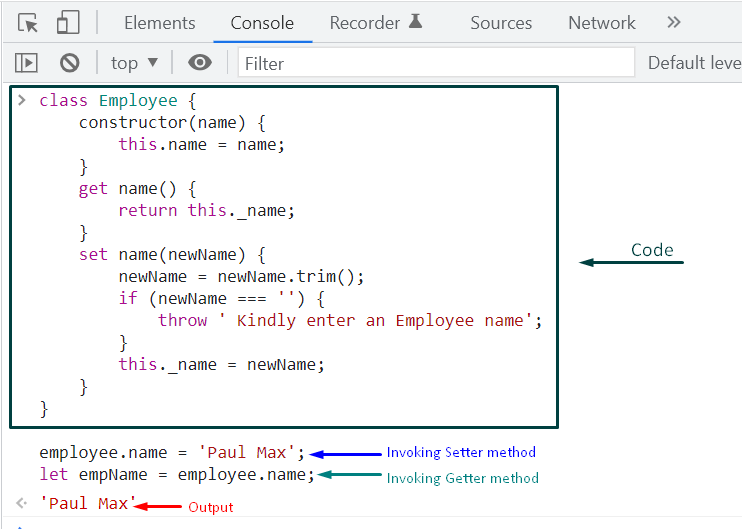
Getters And Setters In Javascript Class

Change An Element Class Javascript Geeksforgeeks

Javascript Setattribute Javatpoint

How To Get Class Names Of An Html Element As String In Javascript

Why React Uses Classname Over Class Attribute Geeksforgeeks

Add Remove And Toggle Css Class In Javascript Without Jquery

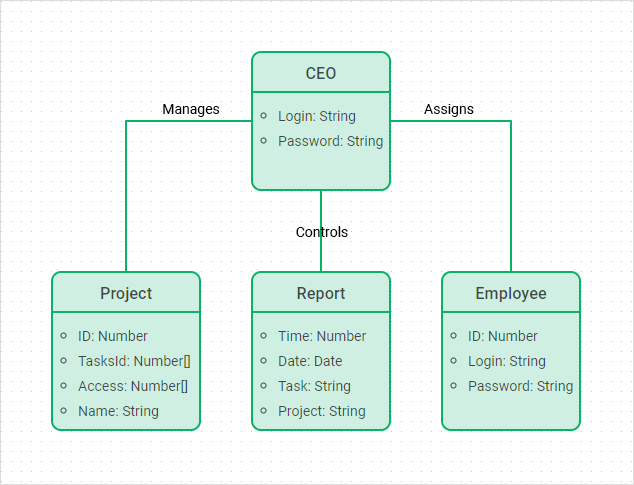
How To Create A Javascript Uml Class Diagram Dhtmlx Diagram Library